Using Pipelines instead of Copy Master Detail
Has anyone used pipelines instead of the Copy Master Detail feature to automate the process? Would like to use a trigger rather than requiring users to press a button. Thanks!! ------------------------------ Christine White ------------------------------92Views0likes10CommentsNeed a button to view current record in a different form
*Edited* I am looking to create a button on the main form that when clicked will Save the current record form and then show the info in that current record in a different form? I have tried the auto save when navigating away function. It doesn't establish the Record ID# so the formula showing the current form also shows in the newly opened form. ------------------------------ Chris Swirtz ------------------------------23Views0likes7CommentsRouting User to Different Form Based on Field Value
Hello, I have a process where users view a case file and work the file. We have grown so now we have several different types of case file and need to use a different form for each file type. I can imagine several ways to do this, but none are clean. Below is a list of what we tried. We tried using an iframe that linked to a formula url field, this worked except is displays the QB header twice and limits the screen size (iframes are apparently not responsive in QB). We tried using one "mega-form" with conditionals, but we hit the embedded report limit and certain fields need to be on multiple forms which QB disallows. We tried creating a different table for each file type but that breaks QB search widget (search widget can only search 1 table at a time). The best solution we found was to create a rich text field that displayed a link to the various case type forms, but then we lose the functionality of the edit and view buttons that display on every report and the search widget. Are there any other solutions to this issue? Edit: The real issue seems to be QB does not support building code at the routing stage of the application. Is this common web application functionality being considered for a future update? ------------------------------ Justin Ferris ------------------------------69Views0likes4CommentsRedirect to Previous Page Upon "Save" on Mobile App
Hello, I am experiencing an issue in the Quick Base mobil app that differs from Quick Base within a browser. I have a Projects Table and a Tasks table. Within each Project record is a project schedule, which is a calendar report of all Tasks associated with the project. When I click a task on the calendar to edit, the Task opens (in the Task table.) When I save the edits, the Task saves and the Task page refreshes in "View" mode. I need the page to redirect back to the Project record. In a browser, the normal behavior is that the Task redirects back to the Project record when the task is saved, but on the mobile app the Task record refreshed in "View" mode. Is there a setting that would take care of this? Thanks! ------------------------------ Josh Collins ------------------------------16Views1like2CommentsCopy Text Field to Clipboard
Hi All, I'm trying to add a new button that would copy the text of a field to my clipboard. I've seen posts about this from the past, but they all use JavaScript, and I get the "Only text, Quickbase-accepted functions, fields, variables, and certain HTML tags are allowed in this field. JavaScript is not supported" error when I try saving. Does anyone know how to do this today? Thanks, ------------------------------ Daniel Johnson ------------------------------32Views0likes10CommentsScanning including a Save and Add Another
I have a use case where the goal is to very quickly scan bar codes into a Quick Base table. The desired workflow is to be sitting on an Add Record form and have the scan also cause the form to save and refresh into the Save and Add Another page, without the user having to click the save button. Does anyone have a native or non native way to do this? ------------------------------ Mark Shnier (YQC) Quick Base Solution Provider Your Quick Base Coach http://QuickBaseCoach.com mark.shnier@gmail.com ------------------------------14Views0likes12CommentsURL button to populate a field with the current user
Hi There, I currently have a url button that populates a certain field with the user that last modified the record. I need some help to change it from the user the last modified the record to the current user that pushes the button. is there anyway to modify the below for the above requirement? var text URL = URLRoot() & "db/" & Dbid() & "?act=API_EditRecord&rid=" & [Record ID#] & "&_fid_30=" & URLEncode([Last Modified By]); "javascript:" & "$.get('" & $URL & "',function(){" & "location.reload(true);" & "});" & "void(0);"115Views1like12CommentsScroll Down Automatically on Mobile Form
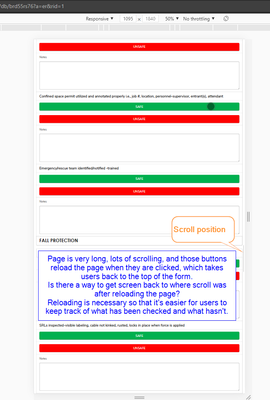
Hello Quickbase Community. Is there a way to get a Quickbase mobile form scroll automatically to a specific place after having reloaded the page? We have a very long form, which will be used from Android phones, the form contains questions which will be answered with two different buttons each, as the user answers the questions they will have to keep scrolling down and answering. I need a way to make Quickbase scroll down to wherever the user was before pressing one of the buttons, so that he doesn't have to manually scroll after each answer. I tried using fragment identifier, by adding for example "#tdf_362" at the end of the redirect URL (see 2nd screenshot), which worked nicely for the desktop view, but didn't work for the mobile view. The buttons update a checkbox field in the background and then reload the page on edit mode, here's the code of one of those buttons. URLRoot() & "db/" & Dbid() & "?a=API_EditRecord" & "&rid=" & [Record ID#] & "&apptoken=xxxxxxxxxxxxxxxxxxx" & "&_fid_206=1"& "&rdr=" & URLEncode(URLRoot() & "db/" & Dbid() & "?a=er&rid=" & [Record ID#]) Here's a screenshot of the form in mobile view: Here's second screenshot which shows error when trying to use the fragment identifier: Just in case this is useful, the error I'm getting in console says: qb.mobile.js:1 Uncaught TypeError: Cannot read property 'is' of undefined at Object.isPageLoaded (qb.mobile.js:1) at qb.mobile.js:1 at Object.execCb (require.js:29) at $.check (require.js:18) at $.<anonymous> (require.js:23) at require.js:8 at require.js:23 at z (require.js:7) at $.emit (require.js:23) at $.check (require.js:19) Thank You for taking the time for reading this post, any thoughts and ideas are appreciated! ------------------------------ Alberto Tablada BlueWell Group ------------------------------36Views0likes6CommentsQuickBooks Online APIs & oauth
Hey all, I'm in the very beginning stages of setting up a couple of API calls (send via "make request" step in pipelines) to QuickBooks Online. I have searched for an example of a successful implementation somewhere in the forums but can't find one. The article on Base-Books pipelines makes a reference at the very end to more information regarding using API calls to add sub-customers and rates, but I haven't been able to find it. I've got all the QBO-side API documentation, but I'm a bit stuck and would just love to look through an actual functional API call. Does anyone have a good example they'd be willing to share with me, or know of an app with an example in the exchange maybe? Thank you! #quickbooks #APIsandcustomcode #Pipelines #oauth2 ------------------------------ Elena Larrabee ------------------------------116Views0likes8CommentsAPI button to add new parent record
Hello, I'm wanting to add an API button in a child table that would add a parent record and also add the parent record id to the related field in the child record. Basically the same thing that adding a record from a record picker does but pre-populate fields in the parent record. Is this possible? Thanks in advance for any advice! ------------------------------ Sam Rettig ------------------------------77Views0likes7Comments